
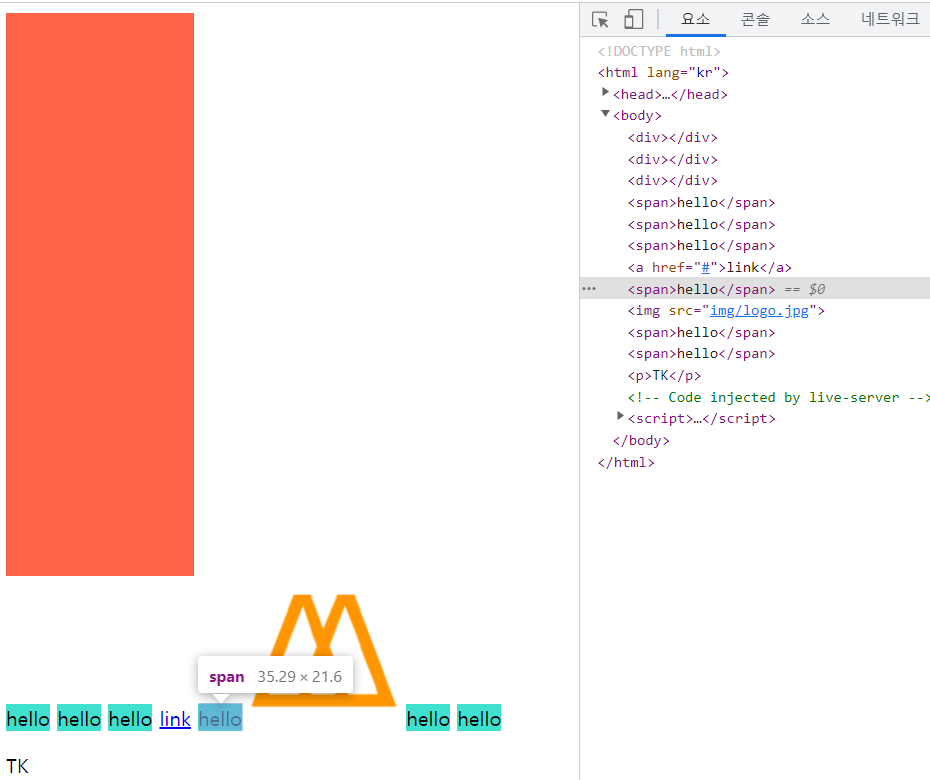
다른 요소가 옆에 올 수 없는 걸 block
다른 요소가 옆에 올 수 있는 걸 inline
대부분의 요소는 block이고, inline인 것은 많지 않다.
(span, a image) 등

div : 대표적인 block 요소
옆에 다른 div가 올 수 없음.

span : 대표적인 inline 요소
옆에 다른 요소(a, image)가 올 수 있음
'StudyLog > CSS' 카테고리의 다른 글
| [CSS] Flexbox (0) | 2022.10.09 |
|---|---|
| [CSS] margin / border / padding (0) | 2022.10.09 |

